当方、実はWeb制作が本業でして、このような記事を書くハメになってしまいました。(いや、喜んで書いてますよ)
「Fireworks」ってのは Photoshop のようなグラフィックツールでございまして。
Web制作に特化した機能が豊富だったりで Webな方々には多く使われていたりするのですが、僕も右に倣えで頻繁に使用しているわけです。この Fireworks に関する記事を書くにあたり、この歴史雑談録に何とか絡めようと表題のようなテーマに及んだ次第にござりまする。
ということで、この記事は「Fireworks Lover Advent Calendar 2012」の20日目の記事となります。(長いです。すんません)
今現在、Web制作界隈においては「脱ビットマップ」「SVG元年」といったキーワードが脚光を浴びておるわけですから、なんと時勢を読んだテーマなんでしょう。
ただ Advent Calendar 的な空気は読めてません。
では、早速参りましょうか。
Fireworksで、家紋・旗印をひたすら描き描き
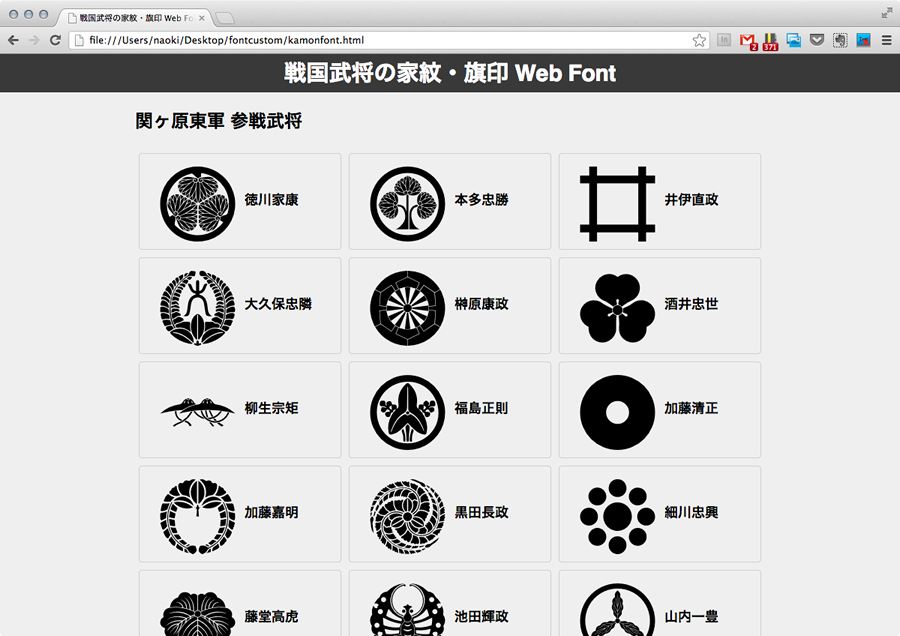
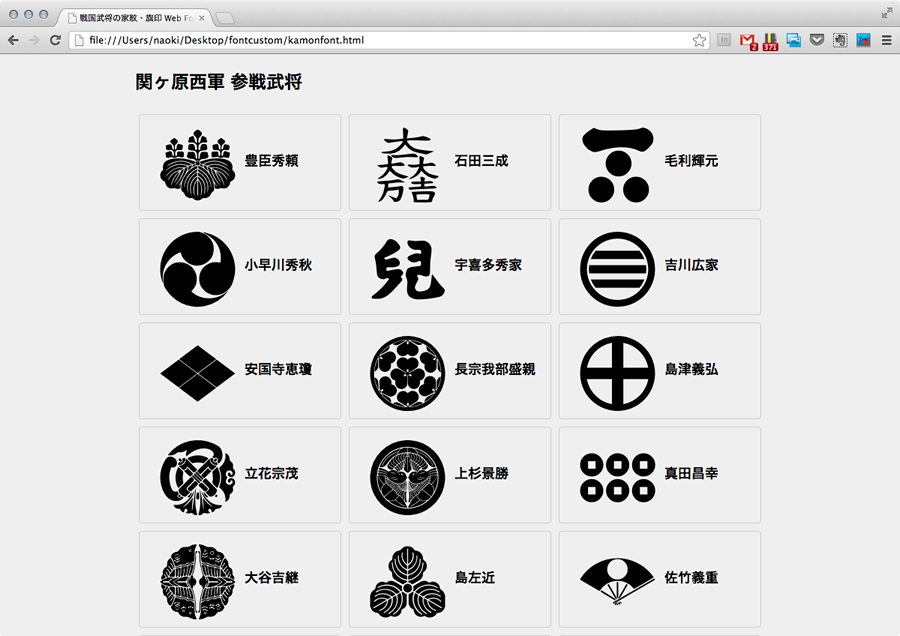
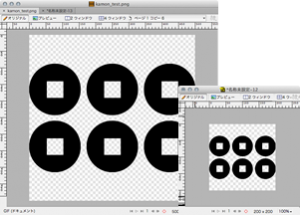
ただ有名ドコの家紋をそのまま書いてもテーマがないなぁ、と思ったので、関ヶ原参戦武将の家紋または旗印を描いていきます。「関ヶ原合戦図屏風」なんかはみなさん5万回以上は見ておられると思いますが、この屏風図にいる方々だけでは寂しいので局地戦での参戦武将も入れましょう。
とにかく、描きます。トレースします。

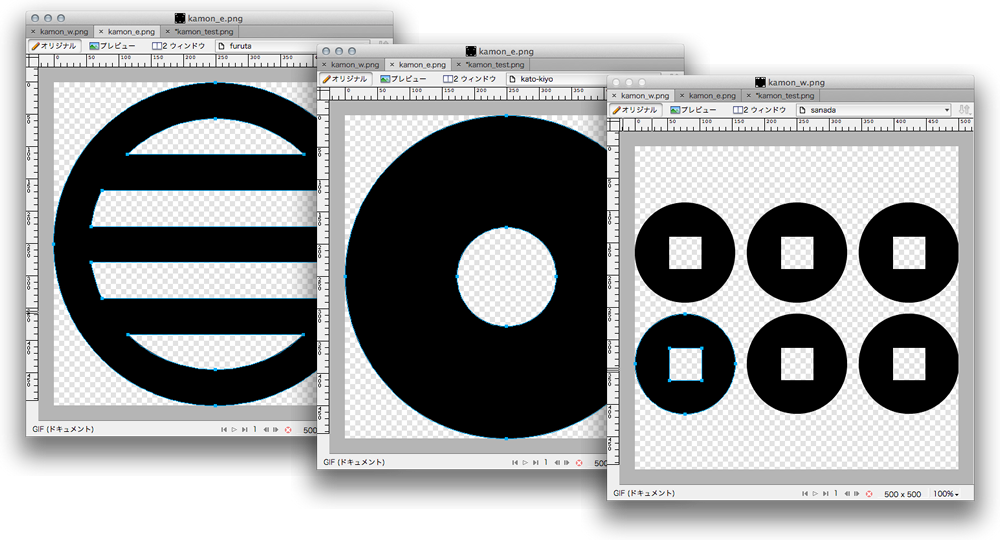
簡単な家紋はうれしいですね。
加藤(清正)さんち、真田さんちあたりは最高です。トレースが楽なだけで好きになってしまいますね。
そのうち、熊本と上田と松代にお礼に参ります。
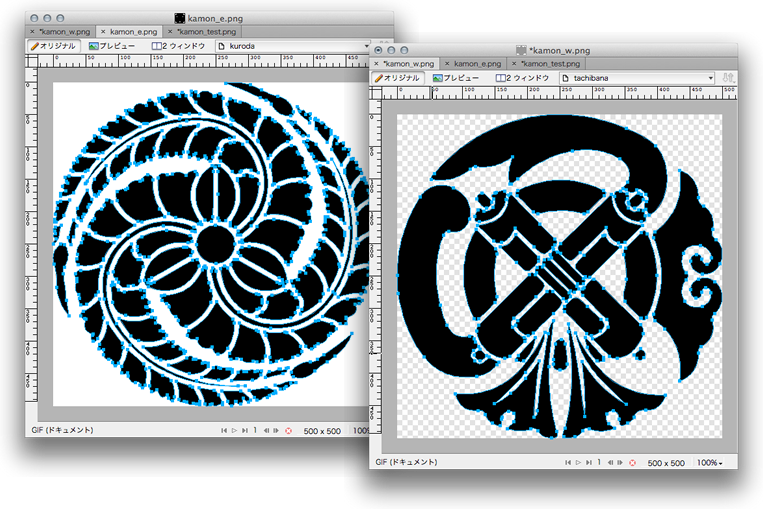
ひたすら、描きます。トレースします。

むむむ。
立花さんとか、黒田さん、その他のみなさん、やめてください。拷問です。
みなさん、Fireworks でのパスの操作はもう慣れてらっしゃると思いますので特段説明しませんが、僕は「近似色の選択」からの「選択をパスに変換」したりでやってました。が、やはり精度がイマイチ。トレースは Illustrator に限りますね。
軽く涅槃を見そうだったので何点かのトレースは Illustrator でやってしまいました。すいません。根負けして Wikipedia から拾ってきたりもしてしまいました。すいません。
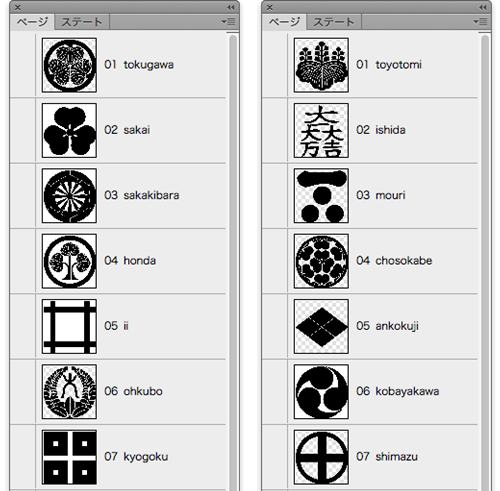
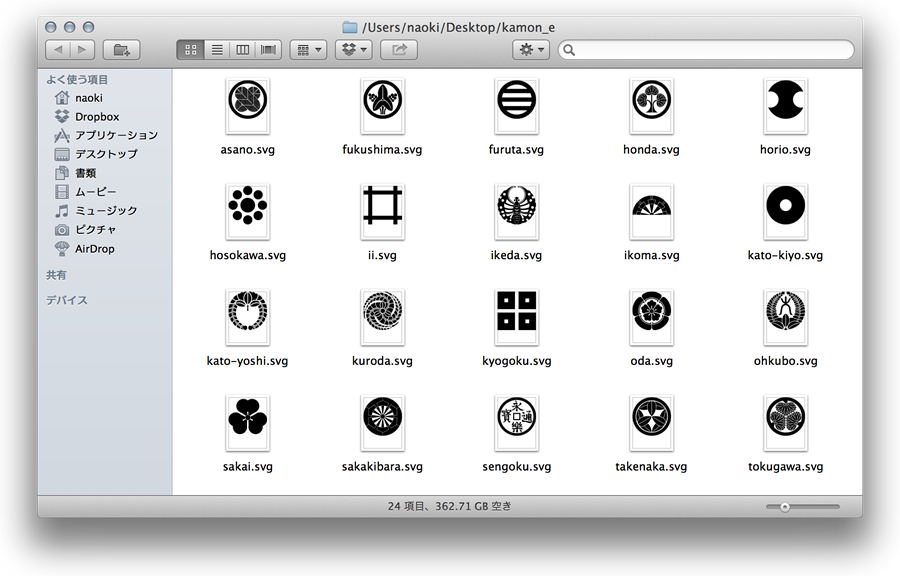
 ということで、西軍東軍それぞれ24武将分用意しました。武田二十四将にちなみました。TKD24。
ということで、西軍東軍それぞれ24武将分用意しました。武田二十四将にちなみました。TKD24。
ちなみに、それぞれ家紋を別のページに分けました。
ひとつのカンバスに並べて描いても別にいいのですが、FireworksでSVGを用意する際にはページに分けたほうがいいんです。後で説明しますが。
てことで用意できました。
正直つらかった。
Fireworks で作った複数の家紋・旗印を一括で SVG ファイルにする
さて、それぞれの家紋を SVG に変換していきましょう。
なお SVG から Web Font を作るには、それぞれの家紋を個別の SVG ファイルに分けて保存する必要があります。
1家紋=1SVGファイル、ってことです。
Fireworks はデフォルトでは SVG ファイルを書き出せる機能はないので、以下の「Export」という拡張機能をインストールしましょう。
Aaron Beall – Fireworks Guru – Export

「Export.mxp」をダウンロードして、ダブルクリックでインストール完了です。
Fireworksを再起動すれば、パスデータをSVGファイルにエクスポートすることができるようになります。
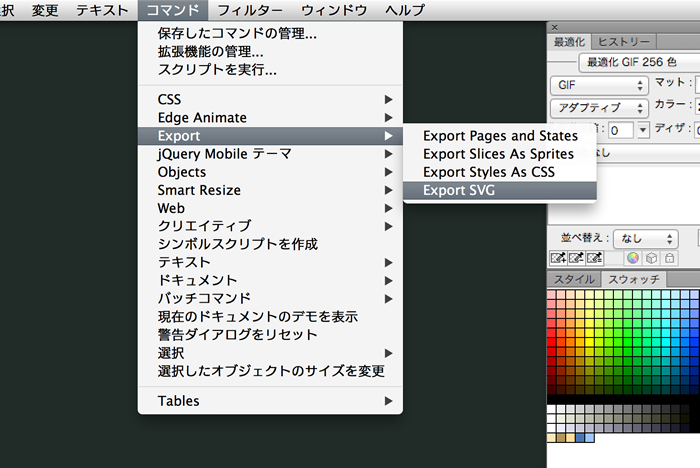
「コマンド」の中に「Export」→「Export SVG」というメニューが追加されていますね。

さぁ、先程作った家紋の png データを開いて SVG にエクスポートしていきましょう。
ページごとに、個別の SVG ファイルに分けてエクスポートできる
なんとこの拡張機能、Fireworks のページ機能で分けられたページごとに、個別の SVG ファイルとしてエクスポートできるんです。だから、家紋をそれぞれページに分けて作っていたんですね。
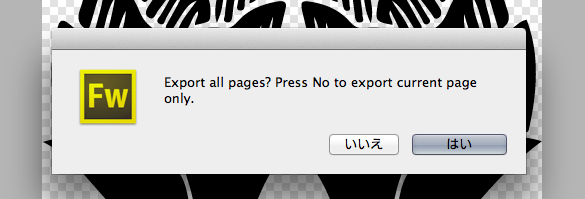
複数のページがある場合に「Export SVG」を実行すると、以下の様なダイアログがでます。

「全てのページをエクスポートいたすか? 今のページだけエクスポートしたくば、いいえを押されたし」って書いてあります。
なので「はい」を押して全部のページを一括で書き出していただきましょう。

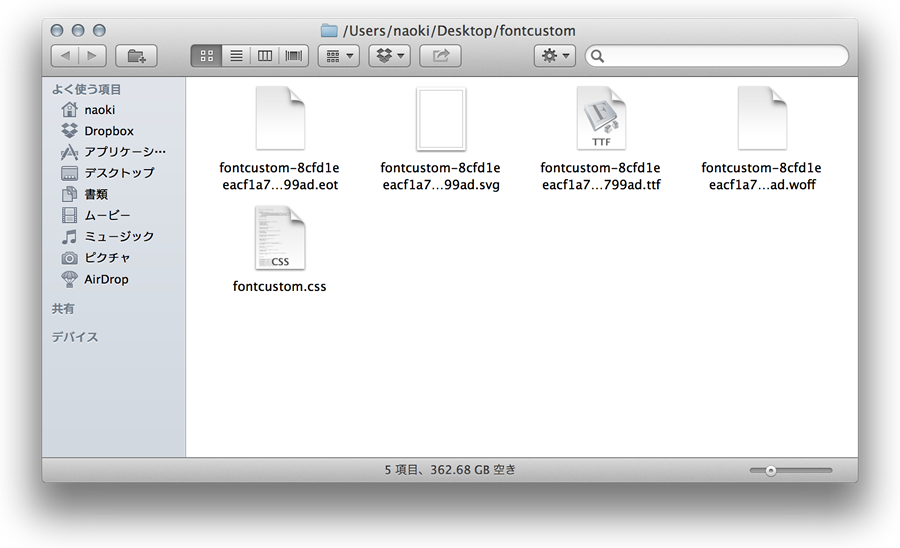
はい、どーん。
一気に複数のSVGファイルで保存されました。
なお、各ページにつけた名前が SVGファイルの名前になりますので、面倒ですが各ページに名前をちゃんと指定しておきましょう。
(後々、Web Font で使う CSS の class 名にもなりますからね)
Web Font を作る環境を整える
実はですね、同じようなテーマの記事を知り合いの「こうめ(@Bamboo_C)」くんが随分前に書いていたりするんです。
アイコンをFireworksでSVG出力してWebフォントに対応させる方法 | Webamb | ウェブアンブ
このままでは、これはパクりだ!と思われてもなんの言い訳もできないので、ちょっとやり方を変えてみます。
こうめくんの記事では SVG を Web Font に変換するのに「IcoMoon」というWebサービスを使っているんですが、僕の方では「Font Custom」というコマンドツールを使いましょう。若干マニアックですが。

「Font Custom」はコマンドラインツールですので、いわゆる「黒い画面」、ターミナルで実行させるツールです。
Mac OSX または Linux で動作します。(Windowsな方はすいません。IcoMoonをお使いください。)
では、Font Custom をインストールしておきましょうか。結構簡単なOSX環境で動作するまでを説明しますね。
前準備で Homebrew 入れとけ
まずは、OSXに「Homebrew」をインストールしておいてください。
Homebrew のインストール方法は基本的には以下の1行実行すれば終わります。(事前にXcodeなど入っていれば)
詳しくはGoogleさんで検索すればすぐにできます。簡単ですから恐れずに。
$ ruby -e "$(curl -fsSkL raw.github.com/mxcl/homebrew/go)"
Font Custom のインストール
Homebrew が入っていれば、Font Custom のインストールも超簡単です。以下のコードを実行するだけ。(1行ずつね)
$ brew install fontforge eot-utils ttfautohint $ sudo gem install fontcustom
sudo することでパスワードが聞かれますので、OSにログインするときのパスワードを入力してください。
sudoしないと、以下のように「お主、書き込みの permission 持っておらぬな」って怒られる場合があるので。

あとは数秒待ってれば終わります。
さぁ、環境が整いました。
用意したSVGファイルたちを Web Font に変換
「Font Custom」は、指定したフォルダの中に入っているSVGファイル全部を Web Font ファイルとしてパッケージします。
一度だけ実行してFontファイルを生成することもできますし、そのフォルダ内を監視しておいて、SVG ファイルが変更や追加された場合に自動で Font ファイルを更新することもできます。
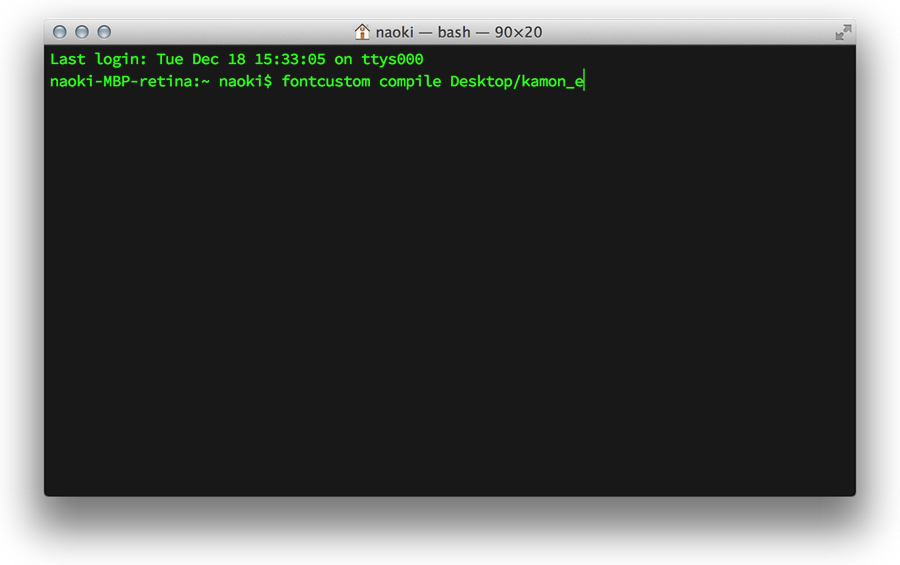
一度だけFontファイルを生成するには、以下のコマンド。
$ fontcustom compile /path/to/svg_files
「/path/to/svg_files」の部分は、先ほど Fireworks から一気に書き出したSVGファイルが置いてあるフォルダのパスを指定します。
まぁ一回やってみましょう。
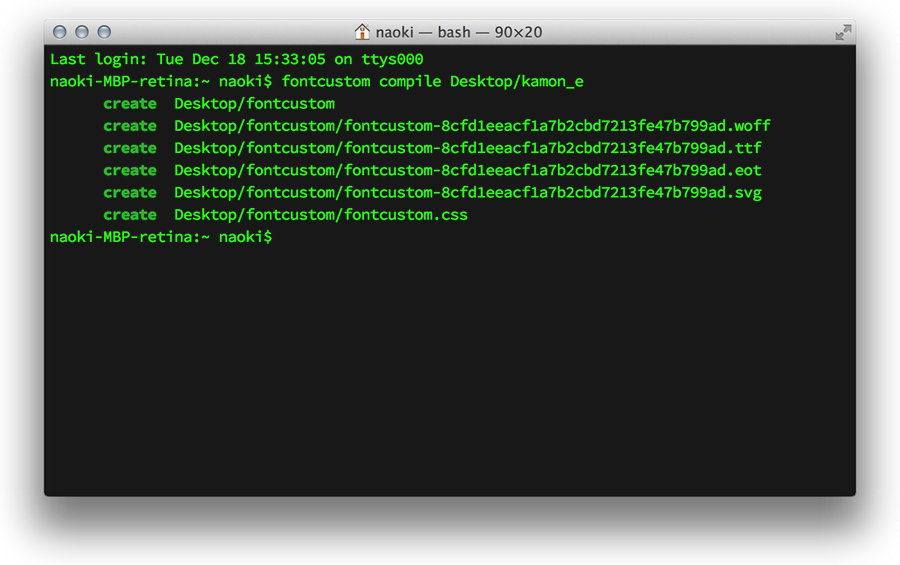
このようにコマンドを実行すると、

こうなりました!

「.woff」「.ttf」「.eot」「.svg」の4つのファイルが作られて、他にWeb Font を使うためのCSSファイルも生成されています。
(Fontファイル名がなかなかややこしいですけど、更新された場合のキャッシュ対策だそうです。)

これだけ。たったこれだけ。
(GitHub の方では、「第2引数にアウトプットのパスを指定できる」とありますが、僕の環境ではうまく動作せず…)
生成した Web Font を使ってみよう
生成されたCSSを見てみると、以下の様なコード部分があります。
.icon-ankokuji:before { content: "\f100"; }
.icon-chosokabe:before { content: "\f102"; }
.icon-inaba:before { content: "\f10b"; }
.icon-ishida:before { content: "\f10c"; }
.icon-katagiri:before { content: "\f10d"; }
.icon-kikkawa:before { content: "\f110"; }
なので、
<i class="icon-ishida"></i>とHTMLを書くことで、石田三成の旗印が Web Font として表示されることとなります。
この class名の「ishida」の部分に注目。
Fireworksにてそれぞれのページに名前を付けましたが、その名前が class名に流用されています。
なので、ちゃんと名前付けましょうね、と説明したわけでございます。

また、「.woff」「.ttf」「.eot」「.svg」の4つのファイルがあることで、IE8〜や、SVGに対応していないAndroid2.xにも対応しているらしいです(未確認)。
ということで、今回作った家紋フォントの一覧ページを用意しました。
家紋!旗印!
これ全部、ベクターのフォントですから、もちろん「font-size: 400px」とかでもボケることはありません。
ちなみに、MacBook Pro や iPad の Retina モデルで見ると超綺麗だったりします。
お持ち帰りでどうぞ
今回の一式のデータ、svgファイル・Fontファイル・一覧のHTML、全部ダウンロードいただけるようにしました。
よろしければ、どうぞ。ご自由にお使いください。
(追記)一部の家紋は商標登録されているそうで、ちょっと調べきれていないので、配布をやめておきます。すいません。
Fireworks で SVG な Web Font を作る際の注意点
賢明な諸兄であれば、お気づきでしょう。すでに Fireworks が関係なくなっていることに。
なので、最後に Fireworks で Web Font のための SVG を作る際の注意点を整理しました。面目躍如。
-
オブジェクトそのもののサイズは関係ない
 100px × 100pxでつくろうが、500px × 500pxでつくろうが、フォントになった時点でひとつの SVG が 1文字となりますので、作る際、書き出す際のオブジェクトのサイズは関係ありません。作りやすいサイズで作れば大丈夫です。
100px × 100pxでつくろうが、500px × 500pxでつくろうが、フォントになった時点でひとつの SVG が 1文字となりますので、作る際、書き出す際のオブジェクトのサイズは関係ありません。作りやすいサイズで作れば大丈夫です。
-
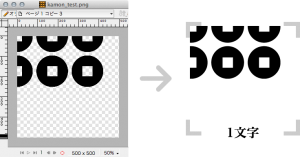
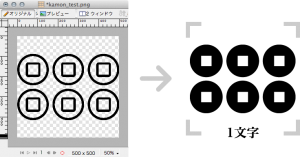
カンバスの色は無視される
 Fireworks 上のカンバスに塗りで色をつけていても、Font にした時点でその色は無視されて透過状態になります。
Fireworks 上のカンバスに塗りで色をつけていても、Font にした時点でその色は無視されて透過状態になります。
-
カンバスからはみ出てはいけない
 カンバスからオブジェクトがはみ出ている場合、その状態で Font になってしまいます。当たり前の話ですが。
カンバスからオブジェクトがはみ出ている場合、その状態で Font になってしまいます。当たり前の話ですが。
-
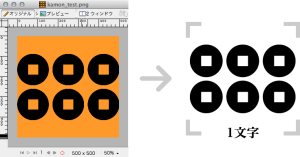
カンバスそのものが、1文字分の範囲となる
 上記にも似ていますが、カンバスの大きさそのものが、Fontにおける 1文字分となります。カンバスは「カンバスを合わせる」を実行しておきましょう。
上記にも似ていますが、カンバスの大きさそのものが、Fontにおける 1文字分となります。カンバスは「カンバスを合わせる」を実行しておきましょう。
-
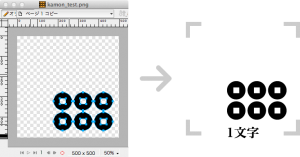
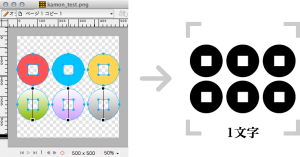
塗りの色やグラデーションは無視される
 オブジェクトの塗りの単色やグラデーションは、Font にした時点で無視されます。Font の色はCSSの「color:#xxx」で変えられるものですので、色の指定自体はそちらで。
オブジェクトの塗りの単色やグラデーションは、Font にした時点で無視されます。Font の色はCSSの「color:#xxx」で変えられるものですので、色の指定自体はそちらで。
-
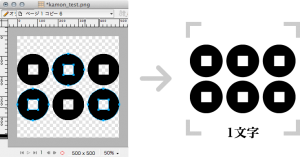
ストロークも無視される
 塗り同様、ストロークも無視されます。なので、パスを閉じていないようなストロークだけの図形は、そもそもなかったことにされて Font 化されません。
塗り同様、ストロークも無視されます。なので、パスを閉じていないようなストロークだけの図形は、そもそもなかったことにされて Font 化されません。
-
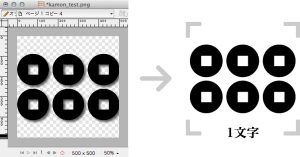
ドロップシャドウなどのフィルターも無視される
 各種フィルターも無視されます。SVGファイルにしただけの状態ではドロップシャドウなどは表示されますが、Font 化した時点で無効になります。
各種フィルターも無視されます。SVGファイルにしただけの状態ではドロップシャドウなどは表示されますが、Font 化した時点で無効になります。
-
オブジェクトは、結合した複合パスでなくてもいい
 ベクターのパスは閉じていなければいけませんが、オブジェクトは複数ある場合は、それらは結合されていなくても大丈夫です。
ベクターのパスは閉じていなければいけませんが、オブジェクトは複数ある場合は、それらは結合されていなくても大丈夫です。
-
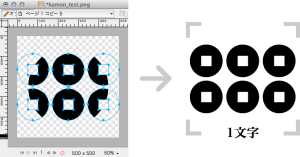
マスクも無視される
 マスク情報も見事に無視されます。なので、パスをくり抜きたい時などは、しっかり「パスの型抜き」を行なって複合パスの状態にしてください。
マスク情報も見事に無視されます。なので、パスをくり抜きたい時などは、しっかり「パスの型抜き」を行なって複合パスの状態にしてください。
Fireworks だけで SVG な Web Font をパブリッシュできたらいいなぁ
つまるところ、言いたいことはこういうことなのでした。
こんな長ったらしい記事ですが、ご拝読ありがとうございました!
ソフトバンククリエイティブ
売り上げランキング: 376915
MdN
売り上げランキング: 80073